Hello!
These past few weeks have been rough to say the least. Project 1 was not easy at first, but in the end it was all worth while.
Peeping Tom is a fiction story revolving around three individuals that have the same interest. The reader will sense the easiness of the text, however, as he/she continues to navigate through the different pages the reader may become frustrated. Is there an end to this electronic text?
Tuesday, March 26, 2013
Monday, March 4, 2013
Blog #4
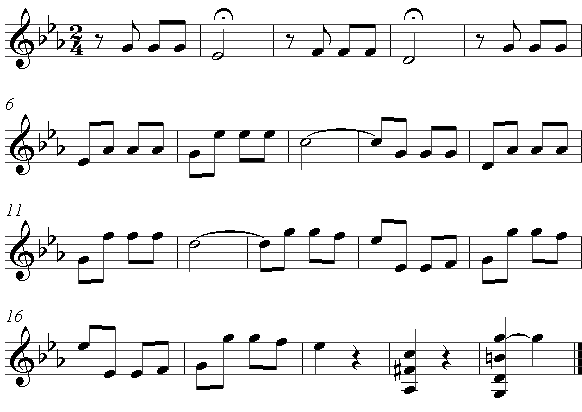
As I described in my last blog, I would like to do an interactive type of hypertext. My entire project will revolve around one of my role models: Mozart/Beethoven (haven’t decided yet). Even though I find these musicians interesting, I would like to make them interesting for those who take the time to look over my project. I want to find that “it” factor that others will find interesting. So I have my research cut out for me! However, I think I will enjoy this.
As I was writing what you just read, my mind began to generate new ideas:
As I was writing what you just read, my mind began to generate new ideas:
*Another Idea I had was creating a hypertext with the focus of poems. I would have varias
poems in different links and somehow I would have them transition from one to another.
*One of my favorite ideas is collecting various quotes, whether it be about misery, love,
motivation or inspiration and I would give different explanations as to how people would perceive
the quote. The reader would eventually have to hover over a word to move to the next link. Of
course, there will be a connection to the word the reader will click on to go to the next link. The
point of my hypertext would be that everything and everyone is connected one way or another. I
would easily be connecting a love quote to a hate quote etc.
I dislike not sticking to one idea; It's frustrating! I think I would enjoy working on the quote idea however I would still like some insight or ideas my fellow classmates may have.
Blog #3
As soon as I went into the Google Drive and Google Doc demos I was instantly reminded of how Google works. I have past experience with the drive and the doc. The only issue I'm having is how will I be able to connect or link my pages from one to another. I think I need to experiment and also observe others as they connect their links. With guidance, my confusion shall pass!
Stir Fry Text by Jim Andrews gave me the idea of creating a hypertext that revolves around an artist's accomplishments and overall hobbies- almost like a "did you know" learning experience. For example, Leonardo Da Vinci had many titles in his lifetime; Not only was he a painter but also a sculptor, architect, musician mathematician, engineer, inventor, anatomist, geologist, cartographer, botanist, and writer. So as I am speaking of his remarkable contribution to the human world the reader would be clicking on links on that specific page. My hypertext would include the Mona Lisa and what the painting represents. The reader would have to click on the woman's eye to go to the next page. I would obviously find a way to transition to each page and link. As of now my idea is in the thinking process, so if there are any suggestions feel free to comment below.
Stir Fry Text by Jim Andrews gave me the idea of creating a hypertext that revolves around an artist's accomplishments and overall hobbies- almost like a "did you know" learning experience. For example, Leonardo Da Vinci had many titles in his lifetime; Not only was he a painter but also a sculptor, architect, musician mathematician, engineer, inventor, anatomist, geologist, cartographer, botanist, and writer. So as I am speaking of his remarkable contribution to the human world the reader would be clicking on links on that specific page. My hypertext would include the Mona Lisa and what the painting represents. The reader would have to click on the woman's eye to go to the next page. I would obviously find a way to transition to each page and link. As of now my idea is in the thinking process, so if there are any suggestions feel free to comment below.
Or Beethovan
Subscribe to:
Comments (Atom)